Membuat Formulir Contact Us
merupakan suatu hal yang penting dan tidak bisa terpisahkan dari sebuah blog ataupun website. Tujuan pembuatan formulir contact us ini adalah untuk memudahkan para pengunjung menyampaikan keluhan, saran, pertanyaan, ataupun hal lain-lain.
Pembuatan Formulir Contact Us / Email Me ini bertingkat-tingkat, ada yang mudah, ada yang agak sedikit rumit dan ada juga yang melalui php buatan sendiri. Pada saat sekarang ini banyak pihak ketiga yang menyediakan fasilitas form email me ini, contohnya : foxyform.com, emailmeform.com, contactr.com, freecontactform.com dan masih banyak lagi.
Nah pada kesempatan kali ini, saya akan menjelaskan tentang bagaimana cara membuat formulir contact us dengan menggunakan layanan pihak ke tiga yakni foxyform.com. Alasan saya memilih menulis artikel ini dengan menggunakan fasilitas foxyform.com karena pembuatannya sangat mudah, tidak perlu mendaftar, namun cukup memlih format dan mencopy paste kode yang diberikan.
Well, tanpa basa basi lagi, berikut tutorial pembuatannya :
Langkah pertama buka www.foxyform.com
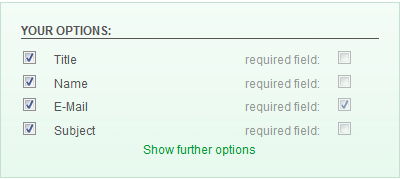
1. Menu Setting
Menu ini merupakan menu pilihan yakni title, name, email, subject, First Name, street, ZIP + town, Phone dan Website. Siliahkan pilih kategori mana yang akan anda tampilkan.
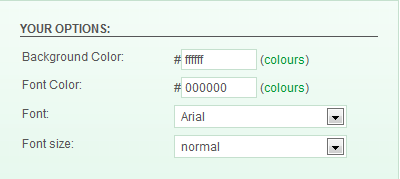
2. Menu Advanced settings
Pada menu ini terdapat 4 pilihan untuk mengatur background (latar belakang), font color (warna huruf), Font (jenis huruf) dan Font size (jenis huruf)
3. Target e-mail address
Pada menu form ini, anda diminta untuk memasukkan email yang nantinya akan jadi target pengiriman jika ada visitor yang mengirimkan pesannya kepada anda.
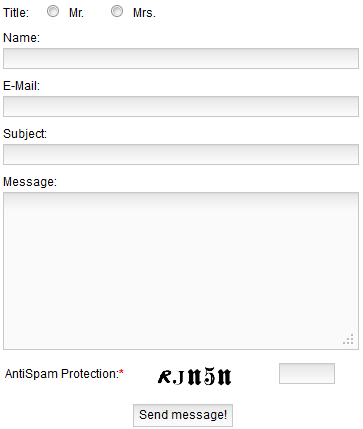
4. Preview (Pratinjau)
Preview ini adalah contoh formulir yang akan ditampilkan, sesuai dengan pilihan-pilihan pada menu sebelumnya.
5. Create Formular / Buat Formulir
Ketika kriteria formulir sudah ditentukan, nah langkah selanjutnya mengklik "Create Formular" untuk melanjutkan pada tahap selanjutnya yakni pada halaman untuk mendapatkan kode untuk di tempatkan di website atau blog
6. Mendapatkan kode HTML/Javascript
Copy kode html/javascript yang sudah muncul kemudian masukkan ke dalam entri baru atau laman baru, tapi ingat anda harus memasukkannya kedalam HTML bukan Compose.
7. Pratinjau (Preview) atau publikasikan untuk melihat hasilnya.
Semoga tutorial pembuatan formulir contact us ini bermanfaat buat anda. Terima kasih...!!!





 Installing the Twitter Bird Fly on Blogspot
Installing the Twitter Bird Fly on Blogspot


